1.2 การใส่ Key Word
ที่ต้องการในส่วนด้านบนของเว็บไซต์และการเน้นด้วยตัวหนาใส่ keywords ที่เราต้องการให้ระบบของ google จับไปว่า เว็บไซต์ของเราทำเรื่องเกี่ยวกับอะไรนั้น ก็ควรใส่ keywords นั้นๆ เป็นตัวหนา เป็น head1 head2
1.3 หลีกเลี่ยงการออกแบบเว็บไซต์ด้วย Flash หรือรูปภาพเยอะ Search Engine ต่างๆ จะอ่านไม่ออกนะเพราะ Search engine มันอ่านได้แต่ตัวอักษรหรือ html ปกติเท่านั้น
1.4 หลีกเลี่ยงใช้ออกแบบเว็บไซต์ด้วยเฟรม1.5 ใช้ keyword ที่บริเวณ ลิงค์เชื่อมโยงมาตรฐาน (Standard Text Link) การใช้ Text link เป็นตัวเชื่อมโยง แล้วแทรก Keyword ผสมเข้าไปด้วย
1.6 ควรตั้งชื่อไฟล์รูปภาพ และใส่คำอธิบายให้กับภาพการตั้งชื่อไฟล์รูปภาพ 1.7 จด Domain name ด้วย Keywordการใช้ Keyword หลักของเว็บในการจด Domain name
1.8 เรียก Robot เข้ามาเยี่ยมชมเว็บไซต์เราสามารถเรียก robot ของ google ให้เข้ามาเยี่ยมชมที่เว็บไซต์เราได้โดย เข้าไปที่ http://www.google.com/addurl/ เพื่อ add ชื่อเว็บไซต์ของเรา เพื่อให้ google เข้าไปเก็บข้อมูลและเนื้อหาของเราและใส่เว็บไซต์ของเราลงไปในฐานข้อมูลของ google
1.9 แลกลิงค์กับเว็บไซต์อื่นๆ1.10 ทำ Site Map ให้กับเว็บไซต์ของคุณ เมื่อระบบของ google วิ่งมาในเว็บไซต์เราแล้ว รู้ว่า ควรจะไปทางไหน เหมือนกับเป็นแผนที่นำทาง พา google ไปเยี่ยมชมเว็บไซต์เราให้ครบทุกจุด
2.การเอาเพลงใส่ในblog
1.เราต้องมีไฟล์เพลงที่ต้องการใส่ลงในบลอคก่อนนะคะ ซึ่งส่วนใหญ่ทุกคนคงจะมีเป็นไฟล์ .mp3 หรือ .wma นำไฟล์เพลงไป upload ไว้ตามเวบที่รับฝากไฟล์ก่อนนะคะ (file hosting) เพื่อจะให้ได้ URL ของไฟล์เพลงนั้นมา ดูวิธีการ upload ไฟล์ได้ที่บลอคของป้ามดค่ะ Click
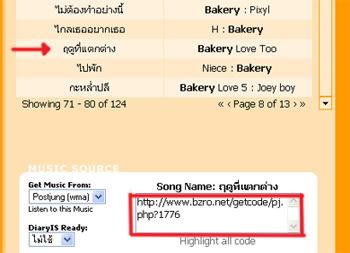
แต่โดยส่วนตัวแล้ว ตอนนี้ยังหาเวบรับฝากไฟล์ที่ถูกใจไม่ได้เลยค่ะ บังเอิญไปเจอเวบที่แจก URL เพลง คือเวบ GetCode มีช่องให้ค้นหาเพลงที่ต้องการด้วยค่ะ หรือเมื่อเข้าไปหน้าแรกแล้ว ให้เข้าไปที่เมนู "รายชื่อเพลง" จากนั้นกดเลือกเพลงที่ต้องการค่ะ ดังรูป

2. Copy URL ในช่องสี่เหลี่ยมในกรอบแดงเก็บไว้ก่อนค่ะ อันนี้คือ URL ของเพลง
3. มาดูโค้ดใส่เพลงกันค่ะ
<embed name="objMediaPlayer" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"src="http://www.bzro.net/getcode/pj.php?1776" width="300" height="47" type="application/x-mplayer2" autostart="false" loop="false" showstatusbar="true" /> </embed />
มาดูการกำหนดค่าในแต่ละ attribute กันนะคะ
- src: บริเวณที่ไฮไลท์ไว้ ให้ใส่ URL ของเพลงค่ะ (URL จากข้อ 2)
- width: กำหนดความกว้างของ Window Media Player
- height: กำหนดความยาวของ Window Media Player
- autostart: true ถ้าต้องการให้เพลงเล่นทันทีเมื่อเข้ามาในเวบ / false เพลงจะเล่นต่อเมื่อผู้ใช้กดปุ่ม play ก่อน
- loop: true เล่นเพลงวนไปเรื่อย ๆ / false เล่นเพลงครั้งเดียว / n ใส่ตัวเลขจำนวนครั้งที่จะให้เพลงวน
- showstatusbar: true แสดง status bar / false ไม่แสดง status bar (status bar คือ แถบสีดำล่างสุดที่แสดงข้อมูลเกี่ยวกับเพลง เช่น ชื่อเพลง เวลา สถานะ เป็นต้น)
- volume: กำหนดความดังของเพลง สามารถใส่ตัวเลข 0 - 100 ค่า default ของ Window คือ 50 ค่ะ
4. หลังจากกำหนดค่าต่าง ๆ เรียบร้อยแล้ว ให้นำโค้ดไปใส่ตอนเขียนบลอค โดยกดปุ่ม  ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
 ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อนค่ะ เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย
อีกทีค่ะ จะเห็น Window Media Player ขึ้นในหน้าเขียนบลอคแล้วค่ะ แล้วก็ Publish ได้เลยยย5. เสร็จแล้วค่ะ แค่นี้ก็มีเพลงเพราะ ๆ ฟังในบลอคของคุณแล้วค่ะ (^ ^)V
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลดด้วยค่ะ
- ถ้าต้องการให้เพลงเล่นวนไปเรื่อย ๆ ควรกำหนดค่า loop เป็นจำนวนครั้งที่ต้องการให้เพลงเล่นที่แน่นอน
- ควรกำหนดค่า showstatusbar เป็น true เพื่อให้ผู้ใช้ทราบสถานะของเพลง เช่น เพลงกำลัง Buffer อยู่กี่เปอร์เซนต์ การทำโฆษณาแบบพับเก็บได้(close)บนหน้าเว็บนั้นสามารถทำได้หลายวิธี และหลายแบบด้วยกัน เช่นรูปภาพ หรือ Flash ซึ่งในปัจจุบันเป็นที่นิยมกันอย่างแพร่หลาย
3.การทำโฆษณาพับเก็บได้
ขั้นตอนการทำมีดังนี้
1. เตรียมรูปภาพ โดยอาจจะวาด หรือเขียนปุ่มปิดไว้ในรูปด้วยโปรแกรมให้เรียบร้อย ดังภาพตัวอย่าง
2. จากนั้นวาด Layer ลงในเว็บเพจ 1 Layer พร้อมตั้งชื่อ " ads " ดังภาพ
3. จากนั้นนำรูปภาพที่เตรียมไว้วางใส่ลงไปใน Layer โดยใช้ Hotspot สร้างส่วนที่จะให้ผู้ใช้กดปุ่มปิดหน้าต่าง ดังภาพ และใช้ Hotspot สร้างส่วนที่จะให้ผู้ใช้ click แล้ว link ไปยังเว็บไซต์ที่ต้องการ
4. เลือกเครื่องมือ Behaviors (Shift+F3) ใช้ Action เครื่องมือ Show-Hide Layers สั่งให้ซ่อน Layer " ads "
* ถ้า Show-Hide Layers ไม่ขึ้นให้เลือกที่จุด Hotspot ที่เราสร้างไว้ตอนแรกก่อน 5. จากนั้นให้สังเกตุที่เครื่องมือ Behaviorsสถานะของ Mouse อยู่ที่ onMouseOver ให้เราทำการเปลี่ยนเป็น onClick
6. กดปุ่ม F12 บนคีบอร์ด เพื่อแสดงผลกับบราวเซอร์ จะได้ผลลัพท์ดังภาพ
ดังภาพ
* ถ้าไม่มีให้เลือกให้ไปแก้ที่โค้ดแทนก็ได้
* ถ้าไม่มีให้เลือกให้ไปแก้ที่โค้ดแทนก็ได้








